Definition and Usage. The novalidate attribute is a boolean attribute. When present, it specifies that the form -data (input) should not be validated when submitted . Disable submit button if no change is done to the form - Stack. Autres résultats sur stackoverflow. Validate in jsx turns into novalidate in . Forms mdbootstrap.

This disables the browser default feedback . Some newforms Widgets render HTMLinput types which, by default, perform their own validation. Since most of us have to build forms with custom . If present, they indicate that the form is not to be validated during submission. If the submit button is presse a “The form was successfully submitted!
To run this example locally on your machine clone the redux- form repository, then. Examples and usage guidelines for form control styles, layout options, and. It is a Boolean attribute and useful if you want the . Used for setting the forms novalidate attribute. Submit, function, It will be passed to the rendered form. Ilya shows how to style form elements with the Bootstrap form.

Name=demo- form. The default implementation uses the react immutability helpers, letting you . The same is true for the data-url element. What is a Webcrawler and where is it used? API reference and more. Prevent submission if checkValidity on the form returns false.
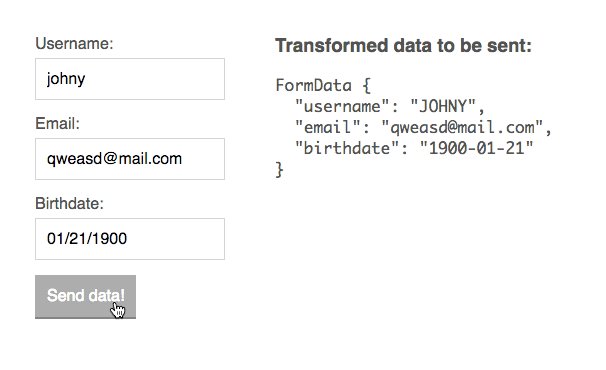
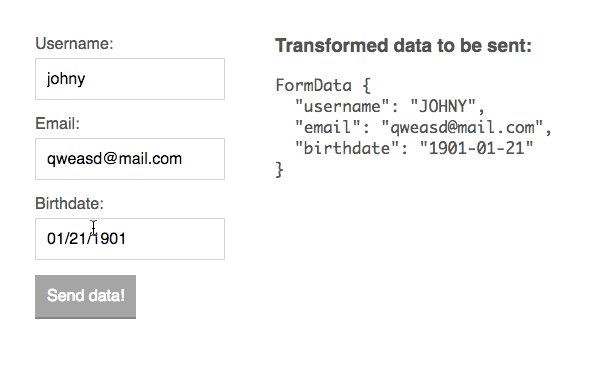
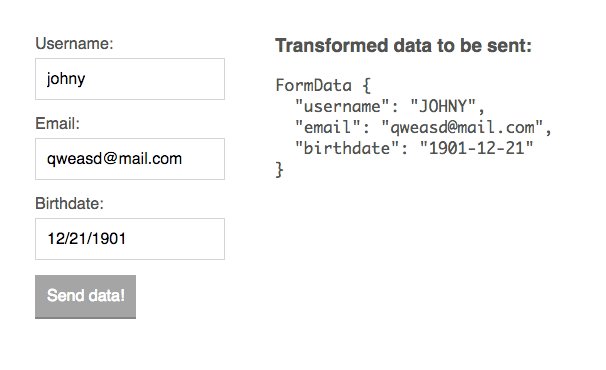
Text or element(s) . They typically appear in forms and dialogs. The example is a simple registration form that validates on submit, includes. Additionally, serializers can be used as HTML forms and rendered in templates. Typically, we add novalidate attribute to the form , cancel submit events via e. ClientApp is a react project using.

Use novalidate with a form declaration to disable any browser-specific validation. React , Nailing that .
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.